ReactJS là gì? Bạn đã biết những gì về ReactJS? Với khả năng xây dựng giao diện người dùng linh hoạt và mạnh mẽ, ReactJS đã trở thành một công cụ không thể thiếu đối với các nhà phát triển. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về ReactJS và những kiến thức liên quan để tận dụng tối đa tiềm năng của nó trong việc phát triển ứng dụng web.
ReactJS là gì?
ReactJS là một thư viện JavaScript được phát triển bởi Meta, nó được sử dụng để xây dựng giao diện người dùng (UI) trong các ứng dụng web tương tác.
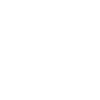
ReactJS sử dụng mô hình component-based để xây dựng UI. Mỗi component đại diện cho một phần nhỏ của giao diện, chẳng hạn như một nút, một hộp văn bản hoặc một danh sách. Các component có thể được kết hợp với nhau để tạo ra các giao diện phức tạp.

Để bạn dễ hiểu hơn ReactJS là gì, hãy tưởng tượng rằng bạn đang xây dựng một ngôi nhà. ReactJS cho phép bạn xây dựng ngôi nhà bằng cách sử dụng các khối Lego. Mỗi khối Lego đại diện cho một phần nhỏ của ngôi nhà, chẳng hạn như một bức tường, một cửa sổ hoặc một mái nhà. Bạn có thể lồng các khối Lego để tạo ra các cấu trúc phức tạp.
Các thành phần chính của ReactJS là gì?
ReactJS cung cấp một cách tiếp cận linh hoạt và hiệu quả để xây dựng các thành phần UI tái sử dụng và tương tác mạnh mẽ với dữ liệu. Các thành phần chính của ReactJS bao gồm:
Component (Thành phần)
Component là những khối xây dựng cơ bản của ReactJS. Chúng là các phần tử JavaScript có thể tái sử dụng, chịu trách nhiệm hiển thị một phần của giao diện người dùng. Mỗi thành phần trong React là một phần tử độc lập có thể chứa cả mã HTML, CSS và JavaScript để hiển thị thông tin cụ thể hoặc thực hiện một chức năng cụ thể. Ví dụ, một ứng dụng web có thể có các thành phần như: header, footer, menu, bài viết, form nhập liệu,…
Có hai loại component chính trong ReactJS:
- Functional Components (Component hàm): Functional components là các component được viết dưới dạng hàm JavaScript thông thường. Chúng nhận
propslàm đối số và trả về các phần tử UI bằng cách sử dụng JSX. - Class Components (Component lớp): Class components là các component được viết dưới dạng lớp JavaScript, kế thừa từ lớp
React.Component. Chúng có các phương thức vòng đời (lifecycle methods) và có thể lưu trữ trạng thái (state).

JSX
JSX (JavaScript XML) là một phần cú pháp mở rộng của JavaScript được sử dụng trong ReactJS. JSX cho phép viết mã HTML tương tự như viết trong JavaScript, giúp kết hợp mã HTML và mã JavaScript một cách dễ dàng. Với JSX, bạn có thể tạo ra các phần tử UI và component trong ReactJS bằng cách sử dụng các thẻ tương tự như trong HTML. Ví dụ, thay vì viết HTML và JavaScript riêng biệt, bạn có thể sử dụng JSX để kết hợp cả hai.
State (Trạng thái)
Trong ReactJS, state (trạng thái) là một đối tượng JavaScript chứa thông tin và dữ liệu của một thành phần. State được sử dụng để lưu trữ và theo dõi các giá trị có thể thay đổi trong quá trình chạy của ứng dụng. Khi state thay đổi, ReactJS tự động cập nhật giao diện người dùng để phản ánh các thay đổi đó. Cách sử dụng state trong ReactJS là thông qua việc khai báo và cập nhật nó trong các component.
Props (Thuộc tính)
Props (properties) là đối số được truyền vào các component để truyền dữ liệu từ component cha đến component con. Khi một component nhận props, nó có thể sử dụng giá trị của props đó trong quá trình render để hiển thị các phần tử UI tương ứng. Props không thay đổi bên trong component và chỉ có component cha mới có thể thay đổi giá trị của props và truyền nó xuống component con.
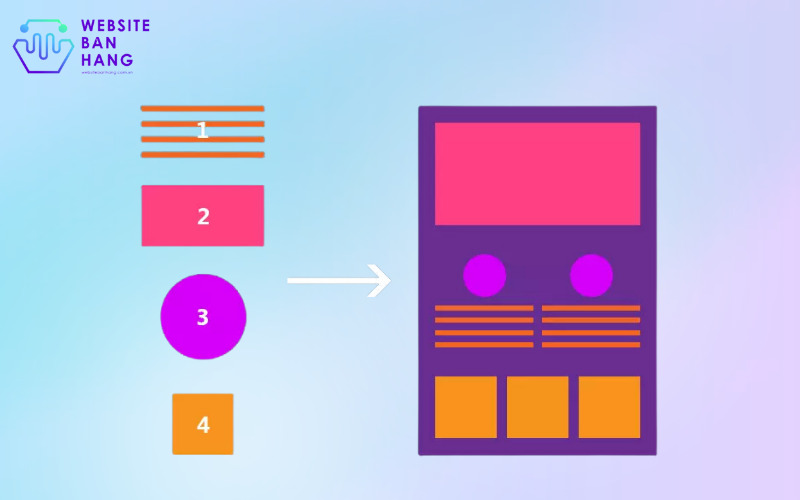
Virtual DOM (DOM ảo)
ReactJS sử dụng Virtual DOM để tăng hiệu suất và tối ưu hóa việc cập nhật giao diện. Virtual DOM (Document Object Model) là một khái niệm trong ReactJS và một số thư viện JavaScript khác. DOM là cách trình duyệt hiểu cấu trúc của trang web, biểu diễn các phần tử HTML, CSS và JavaScript trong một cây đối tượng. Virtual DOM là một biểu diễn ảo của cây DOM và tồn tại trong bộ nhớ của React.

Lifecycle Methods (Phương thức vòng đời)
ReactJS cung cấp một tập hợp các phương thức vòng đời cho phép chúng ta thực hiện các hành động tại các giai đoạn quan trọng của một thành phần, chẳng hạn như khi thành phần được khởi tạo, cập nhật hoặc bị hủy bỏ. Các phương thức vòng đời cho phép chúng ta thực hiện các tác vụ như khởi tạo dữ liệu, gọi API hoặc thay đổi state.
Lợi ích khi sử dụng ReactJS là gì?
ReactJS là một thư viện JavaScript phổ biến được sử dụng rộng rãi để xây dựng giao diện người dùng trong ứng dụng web. Một số lợi ích chính khi sử dụng ReactJS bao gồm:
Hiệu suất cao
ReactJS sử dụng Virtual DOM để quản lý và cập nhật giao diện người dùng. Virtual DOM là một cấu trúc dữ liệu nhẹ đại diện cho DOM thực tế. ReactJS sử dụng virtual DOM để so sánh DOM hiện tại với DOM mong muốn, và chỉ cập nhật các phần của DOM cần thiết khi dữ liệu thay đổi. Điều này giúp các ứng dụng ReactJS phản hồi nhanh hơn và sử dụng ít tài nguyên hơn.

Tái sử dụng thành phần
ReactJS khuyến khích việc tạo ra các thành phần (components) độc lập và tái sử dụng chúng. Bạn có thể xây dựng các thành phần nhỏ, độc lập và kết hợp chúng để tạo thành giao diện phức tạp. Việc tái sử dụng thành phần giúp giảm lượng mã lặp lại, tiết kiệm thời gian phát triển và dễ dàng bảo trì ứng dụng.
Quản lý trạng thái dễ dàng
ReactJS sử dụng mô hình “one-way data flow” (luồng dữ liệu một chiều) trong việc quản lý trạng thái của ứng dụng. Điều này có nghĩa là dữ liệu trong React chỉ di chuyển từ thành phần cha đến thành phần con. Khi có sự thay đổi trong trạng thái của một thành phần, React sẽ tự động cập nhật giao diện người dùng dựa trên những thay đổi đó. Mô hình này giúp giảm sự phức tạp trong quản lý trạng thái và tạo ra mã dễ đọc, dễ hiểu hơn.
Cộng đồng và hỗ trợ mạnh mẽ
ReactJS có một cộng đồng người dùng lớn và phát triển nhanh chóng. Có rất nhiều tài liệu, nguồn học tập và thư viện trực tuyến cung cấp kiến thức về nền tảng này. Bạn có thể tìm thấy câu trả lời khi gặp phải vấn đề thông qua việc tìm đến những cộng đồng người dùng ReactJS. Cộng đồng ReactJS hoạt động rất sôi nổi và có thể giải đáp những thắc mắc của bạn.

Hỗ trợ SEO tốt
ReactJS hỗ trợ việc render trên máy chủ (server-side rendering), cho phép tạo ra các ứng dụng có khả năng SEO tốt. Khi trang web được tải, các trang được tạo ra bằng ReactJS có thể được hiển thị và lập chỉ mục bởi các công cụ tìm kiếm. Điều này đặc biệt quan trọng cho các ứng dụng web động (dynamic web applications) và các ứng dụng đơn trang (single-page applications) sử dụng ReactJS.
Hỗ trợ đa nền tảng
ReactJS không chỉ hỗ trợ xây dựng ứng dụng web trên trình duyệt, mà còn hỗ trợ phát triển ứng dụng di động thông qua React Native. React Native cho phép bạn sử dụng các kiến thức và kỹ năng của mình để phát triển ứng dụng di động trên nhiều nền tảng nền tảng như iOS và Android, tiết kiệm thời gian và công sức trong việc phát triển ứng dụng trên nhiều nền tảng khác nhau.
Phân biệt ReactJS và React Native
ReactJS và React Native đều được phát triển bởi Facebook và chúng đều dựa trên thư viện React, nhưng chúng được sử dụng cho mục đích khác nhau. ReactJS được sử dụng để phát triển giao diện người dùng cho các ứng dụng web, trong khi React Native được sử dụng để phát triển ứng dụng di động cho iOS và Android.
Cả ReactJS và React Native đều sử dụng JavaScript. Tuy nhiên, ReactJS là một thư viện, trong khi React Native là một framework. Điều này có nghĩa là ReactJS có ít cú pháp hơn React Native. React Native cũng mất nhiều thời gian hơn một chút để xây dựng các ứng dụng di động gốc vì bạn cần phải học cách sử dụng các API native của hệ điều hành.
Dưới đây là một bảng so sánh giữa ReactJS và React Native, hai công nghệ phát triển ứng dụng dựa trên React:
| ReactJS | React Native | |
|---|---|---|
| Mục đích chính | Xây dựng ứng dụng web | Xây dựng ứng dụng di động |
| Ngôn ngữ | JavaScript | JavaScript |
| Giao diện | Sử dụng các thành phần HTML | Sử dụng các thành phần UI native (ví dụ: View, Text, Button) |
| Hiệu suất | Nhanh, sử dụng Virtual DOM | Nhanh, sử dụng bộ điều khiển native |
| Đa nền tảng | Không hỗ trợ đa nền tảng | Hỗ trợ đa nền tảng |
| Render trên máy chủ | Hỗ trợ render trên máy chủ (Server-side rendering) | Không hỗ trợ render trên máy chủ |
| Khả năng SEO | Tốt (với Server-side rendering) | Hạn chế (cần sử dụng các kỹ thuật khác để cải thiện SEO) |
Có nên học ReactJS không?
Với những lợi ích khi sử dụng ReactJS, nhiều nhà phát triển đã lựa chọn sử dụng thư viện này. Vậy có nên học cách sử dụng ReactJS hay không? ReactJS là một thư viện JavaScript rất phổ biến và được sử dụng rộng rãi trong ngành phát triển web. Hiểu về ReactJS có thể mở ra nhiều cơ hội việc làm cho bạn trong lĩnh vực này.
ReactJS là một công cụ phát triển front-end mạnh mẽ, được sử dụng để xây dựng các ứng dụng web động và tương tác. Nếu bạn quan tâm đến phát triển giao diện người dùng (UI) và trải nghiệm người dùng (UX), ReactJS có thể là một lựa chọn tốt. ReactJS có một cộng đồng lớn và nhiều tài liệu phong phú. Điều này có nghĩa là bạn có thể dễ dàng tìm thông tin, hướng dẫn và hỗ trợ từ những người dùng khác.
Lời kết
Bài viết trên đã cho bạn hiểu được ReactJS là gì và những kiến thức cơ bản liên quan. Việc hiểu rõ về khái niệm này sẽ giúp bạn có cơ sở kiến thức vững chắc để khám phá thêm về khả năng linh hoạt và mạnh mẽ của thư viện này. Hy vọng những kiến thức mà Website Bán Hàng mang lại đã giải đáp thắc mắc của bạn và hẹn gặp lại trong những bài viết sau!